04-11-2025, 10:30 PM
(This post was last modified: 04-12-2025, 02:40 PM by burque505.
Edit Reason: Fix typo in my_function_raw_binary
)
Another way to use HTML, CSS and JS in your UIs.

You can find WebUi4CSharp here.
From that page:
I wanted to try this out in LA several months ago, but kept running into snags with window positioning and sizing. Today I discovered that if Firefox is open on my system my code won't work properly, but if it's closed it will. There are no doubt ways around this, and there are 27(!) demo programs for the lib.
Here are a couple of files you can experiment with (main file and class file). I feel my code quality is poor at the moment, probably with unneeded usings, but it runs.
I would run it from the LA Editor if I were you, I haven't tried to make it a .exe program yet.
You should a WebUI window open, which has buttons bound to some C# functions in the 'events' file. Click a button and see the function result displayed in the 'Output' tab of the LA Editor. You should see something like this:
1) console_call_csharp_from_js.cs
2) console_call_csharp_from_js_events.cs
You can find WebUi4CSharp here.
From that page:
Quote:WebUI4CSharp is a WebUI wrapper, which allows you to use any web browser as a GUI, with C# in the backend and HTML5 in the frontend.
WebUI allows you to link your console, WinForms or WPF application with a web app that runs in a web browser installed in the operating system. Originally WebUI was created to have all the UI code in the web browser and the rest of the code in your hidden C# application. However, you can also decide to have a visible C# application communicating with a HTML5 app. You can get web browser events in your desktop application, call C# functions from JS, call JS functions from C# code, execute JavaScript, etc.
WebUI4CSharp can be used console, WinForms or WPF applications for Windows.
WebUI doesn't embed a web browser in your application. It's used as a bridge between a desktop application and the web browser running an HTML5 app.
Features
- Fully Independent (No need for any third-party runtimes)
- Lightweight & Small memory footprint
- Fast binary communication protocol between WebUI and the browser (Instead of JSON)
- Multi-platform & Multi-Browser
- Using private profile for safety
- Original library written in Pure C
- XML documentation.
- Help file.
I wanted to try this out in LA several months ago, but kept running into snags with window positioning and sizing. Today I discovered that if Firefox is open on my system my code won't work properly, but if it's closed it will. There are no doubt ways around this, and there are 27(!) demo programs for the lib.
Here are a couple of files you can experiment with (main file and class file). I feel my code quality is poor at the moment, probably with unneeded usings, but it runs.
I would run it from the LA Editor if I were you, I haven't tried to make it a .exe program yet.
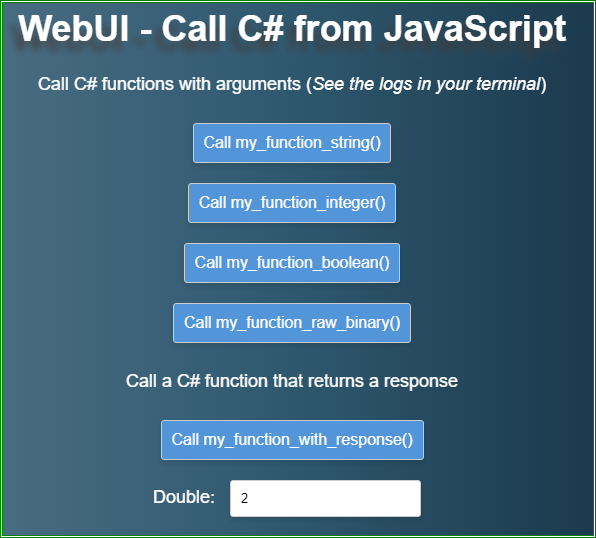
You should a WebUI window open, which has buttons bound to some C# functions in the 'events' file. Click a button and see the function result displayed in the 'Output' tab of the LA Editor. You should see something like this:
Quote:my_function_integer: There are 4 arguments in this event
my_function_integer 1: 123
my_function_integer 2: 456
my_function_integer 3: 789
my_function_integer 4: 12345.6789
my_function_boolean 1: True
my_function_boolean 2: False
my_function_raw_binary: 414243
my_function_with_response: 2 * 2 = 4
my_function_with_response: 4 * 2 = 8
my_function_with_response: 8 * 2 = 16
1) console_call_csharp_from_js.cs
// script "console_call_csharp_from_js.cs"
/*/ nuget wui\WebUI4CSharp; nuget wui\WebUI4CSharp.Natives; c console_call_csharp_from_js_events.cs; /*/
using WebUI4CSharp;
using System.Windows.Forms;
using System.Threading;
script.setup(trayIcon: true, sleepExit: true);
string my_html = """
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="webui.js"></script>
<title>Call C# from JavaScript Example</title>
<style>
body {
font-family: 'Arial', sans-serif;
color: white;
background: linear-gradient(to right, #507d91, #1c596f, #022737);
text-align: center;
font-size: 18px;
}
button, input {
padding: 10px;
margin: 10px;
border-radius: 3px;
border: 1px solid #ccc;
box-shadow: 0 3px 5px rgba(0,0,0,0.1);
transition: 0.2s;
}
button {
background: #3498db;
color: #fff;
cursor: pointer;
font-size: 16px;
}
h1 { text-shadow: -7px 10px 7px rgb(67 57 57 / 76%); }
button:hover { background: #c9913d; }" +
input:focus { outline: none; border-color: #3498db; }
</style>
</head>
<body>
<h1>WebUI - Call C# from JavaScript</h1>
<p>Call C# functions with arguments (<em>See the logs in your terminal</em>)</p>
<button onclick="my_function_string('Hello', 'World');">Call my_function_string()</button>
<br>
<button onclick="my_function_integer(123, 456, 789, 12345.6789);">Call my_function_integer()</button>
<br>
<button onclick="my_function_boolean(true, false);">Call my_function_boolean()</button>
<br>
<button onclick="my_function_raw_binary(new Uint8Array([0x41,0x42,0x43]), big_arr);">
Call my_function_raw_binary()</button>
<br>
<p>Call a C# function that returns a response</p>
<button onclick="MyJS();">Call my_function_with_response()</button>
<div>Double: <input type="text" id="MyInputID" value="2"></div>
<script>
const arr_size = 512 * 1000;
const big_arr = new Uint8Array(arr_size);
big_arr[0] = 0xA1;
big_arr[arr_size - 1] = 0xA2;
function MyJS() {
const MyInput = document.getElementById('MyInputID');
const number = MyInput.value;
my_function_with_response(number, 2).then((response) => {
MyInput.value = response;
});
}
</script>
</body>
</html>
""";
WebUIWindow window = new WebUIWindow();
window.Bind("my_function_string", WebUI_Events.my_function_string);
window.Bind("my_function_integer", WebUI_Events.my_function_integer);
window.Bind("my_function_boolean", WebUI_Events.my_function_boolean);
window.Bind("my_function_with_response", WebUI_Events.my_function_with_response);
window.Bind("my_function_raw_binary", WebUI_Events.my_function_raw_binary);
window.Show(my_html);
WebUI.Wait();
WebUI.Clean();2) console_call_csharp_from_js_events.cs
// class "console_call_csharp_from_js_events.cs"
/*/ nuget wui\WebUI4CSharp; nuget wui\WebUI4CSharp.Natives; /*/
using WebUI4CSharp;
using System.Windows.Forms;
using System.Threading;
/// <summary>
/// UI Events
/// </summary>
public static class WebUI_Events {
/// <summary>
/// string function
/// </summary>
/// <param name="e"></param>
public static void my_function_string(ref webui_event_t e) {
// JavaScript:
// my_function_string('Hello', 'World`);
WebUIEvent lEvent = new WebUIEvent(e);
#nullable enable
string? str_1 = lEvent.GetString();
string? str_2 = lEvent.GetStringAt(1);
#nullable disable
Console.WriteLine("my_function_string 1: {0}", str_1); // Hello
Console.WriteLine("my_function_string 2: {0}", str_2); // World
}
/// <summary>
/// integer function
/// </summary>
/// <param name="e"></param>
public static void my_function_integer(ref webui_event_t e) {
// JavaScript:
// my_function_integer(123, 456, 789, 12345.6789);
WebUIEvent lEvent = new WebUIEvent(e);
UIntPtr count = lEvent.GetCount();
Console.WriteLine("my_function_integer: There are {0} arguments in this event", count); // 4
long number_1 = lEvent.GetInt();
long number_2 = lEvent.GetIntAt(1);
long number_3 = lEvent.GetIntAt(2);
double float_1 = lEvent.GetFloatAt(3);
Console.WriteLine("my_function_integer 1: {0}", number_1); // 123
Console.WriteLine("my_function_integer 2: {0}", number_2); // 456
Console.WriteLine("my_function_integer 3: {0}", number_3); // 789
Console.WriteLine("my_function_integer 4: {0}", float_1); // 12345.6789
}
/// <summary>
/// boolean
/// </summary>
/// <param name="e"></param>
public static void my_function_boolean(ref webui_event_t e) {
// JavaScript:
// my_function_boolean(true, false);
WebUIEvent lEvent = new WebUIEvent(e);
bool status_1 = lEvent.GetBool();
bool status_2 = lEvent.GetBoolAt(1);
Console.WriteLine("my_function_boolean 1: {0}", status_1 ? "True" : "False"); // True
Console.WriteLine("my_function_boolean 2: {0}", status_2 ? "True" : "False"); // False
}
/// <summary>
/// raw binary function
/// </summary>
/// <param name="e"></param>
public static void my_function_raw_binary(ref webui_event_t e) {
// JavaScript:
// my_function_raw_binary(new Uint8Array([0x41]), new Uint8Array([0x42, 0x43]));
WebUIEvent lEvent = new WebUIEvent(e);
#nullable enable
MemoryStream? stream = lEvent.GetStream();
#nullable disable
if (stream != null) {
string hexstring = Convert.ToHexString(stream.ToArray());
Console.WriteLine("my_function_raw_binary: " + hexstring);
}
}
/// <summary>
/// function with response
/// </summary>
/// <param name="e"></param>
public static void my_function_with_response(ref webui_event_t e) {
// JavaScript:
// my_function_with_response(number, 2).then(...)
WebUIEvent lEvent = new WebUIEvent(e);
long number = lEvent.GetInt();
long times = lEvent.GetIntAt(1);
long res = number * times;
Console.WriteLine("my_function_with_response: {0} * {1} = {2}", number, times, res);
// Send back the response to JavaScript
lEvent.ReturnInt(res);
}
}

